Vuefire เป็นโซลูชันขนาดเล็กและใช้งานได้จริงเพื่อสร้างการเชื่อมโยงแบบเรียลไทม์ระหว่าง Firebase RTDB หรือ Firebase Cloud Firestore และแอปพลิเคชัน Vue ของคุณ ทำให้การส่งข้อมูลในเครื่องของคุณ sync กับฐานข้อมูลระยะไกลอยู่เสมอ (remotes database)
ทำไมต้อง VueFire
แม้ว่า Firebase SDK จะมี API เพื่อให้ข้อมูลในเครื่องของคุณ Sync กับการเปลี่ยนแปลงใดๆ ก็ตามที่เกิดขึ้นในฐานข้อมูลระยะไกล (Remote Database) แต่ก็น่าเบื่อมีความไม่ลงตัวหลาย ๆ อย่าง
- ก่อนใช้ VueFire ตรวจสอบให้แน่ใจว่าคุณมีบัญชี Firebase และการตั้งค่าโปรเจ็กต์โดยทำตามคำแนะนำที่ Create a Cloud Firestore project
- Initialize ง่ายกว่าเดิม
- VueFire ต้องการ Firebase JS SDK >= 9 แต่รองรับกับ Vue 2 และ Vue 3
- Realtime Database มีสองวิธีในการใช้ข้อมูลเรียลไทม์กับ VueFire:
การผูกกับตัวเลือก firebase/firestore
การเชื่อมโยงทางโปรแกรมกับเมธอด $databaseBind/$firestoreBind
- composition API เป็นวิธีที่แนะนำให้ใช้กับ VueFire ในขณะนี้ เนื่องจาก API มีความเสถียรมากกว่าและใช้กับ TypeScript ได้ง่ายกว่า
- มี Nuxt Module สำหรับดึงข้อมูลและ Authentication โดยเฉพาะ
- Deploy Nuxt ขึ้น Hosting เพียง command บรรทัดเดียว
- เพิ่มบริการอย่าง Storage, Functions, Analytics และ AppCheck
หมายเหตุ
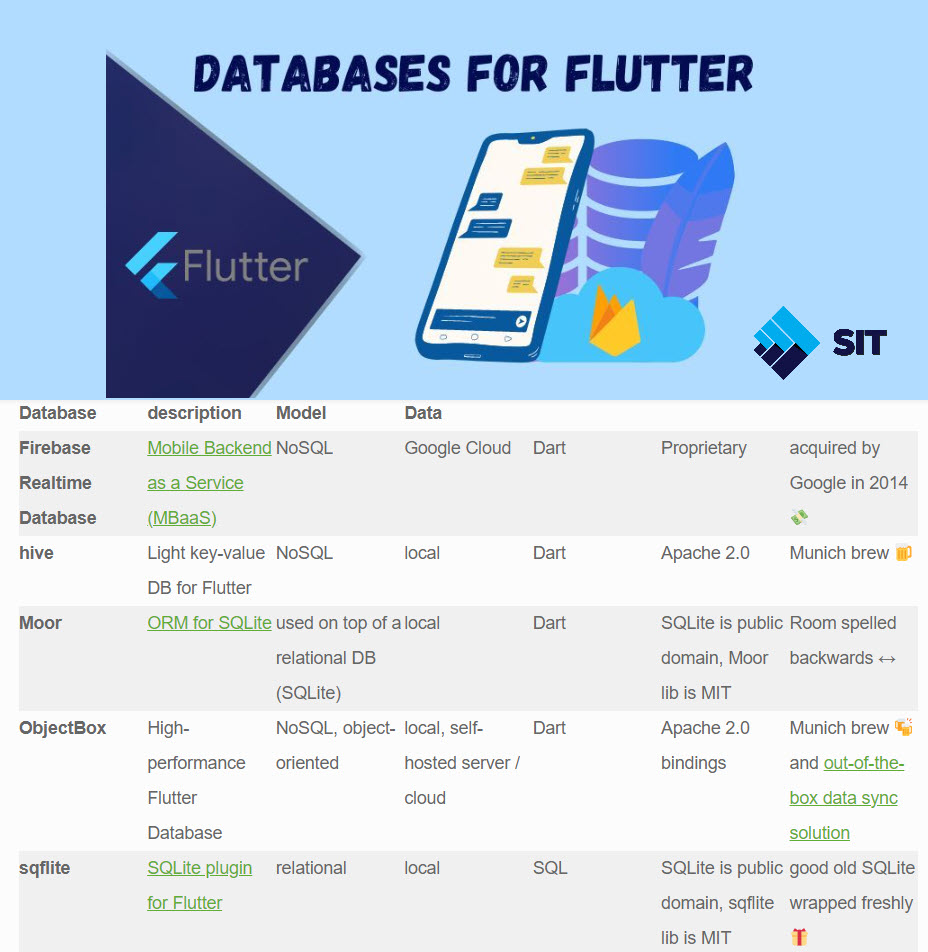
Cloud Firestore เป็นฐานข้อมูลใหม่ล่าสุดของ Firebase สำหรับการพัฒนาแอพมือถือ สร้างจากความสำเร็จของฐานข้อมูลเรียลไทม์ด้วยโมเดลข้อมูลใหม่ที่ใช้งานง่ายยิ่งขึ้น Cloud Firestore ยังมีคุณสมบัติการสืบค้นที่รวดเร็วและปรับขนาดได้มากกว่าฐานข้อมูลเรียลไทม์
Realtime Database คือฐานข้อมูลดั้งเดิมของ Firebase เป็นโซลูชันที่มีประสิทธิภาพและมี low-latency สำหรับแอปบน Mobile Phone ที่ต้องการสถานะการ Sync ระหว่างไคลเอ็นต์ในแบบเรียลไทม์
อ้างอิง https://v3.vuefire.vuejs.org/